
Unknown to most people, web browsers such as Firefox have a sophisticated debugger built-in to look at everything from page load timings to HTTP header contents and Javascript debugging. For web developers this is a great help on the PC. Recently, I had to debug a web application that worked all right on the PC but wouldn’t quite work as intended when used on a tablet. So what’s the approach for debugging a web app on smartphones and tablets? I turns out that Firefox on Android on the PC have powerful ‘remote over Wifi’ debugging capabilities that are surprisingly simple to use.

In essence, if you use Firefox on Android and on the PC, it is possible to use the WebIDE debugger in Firefox on the PC to debug the web page and Javascript running in Firefox on the tablet or smartphone. Setting this up is surprisingly simple. No additional software needs to be installed to run a debugging session over USB or Wi-Fi from the PC.

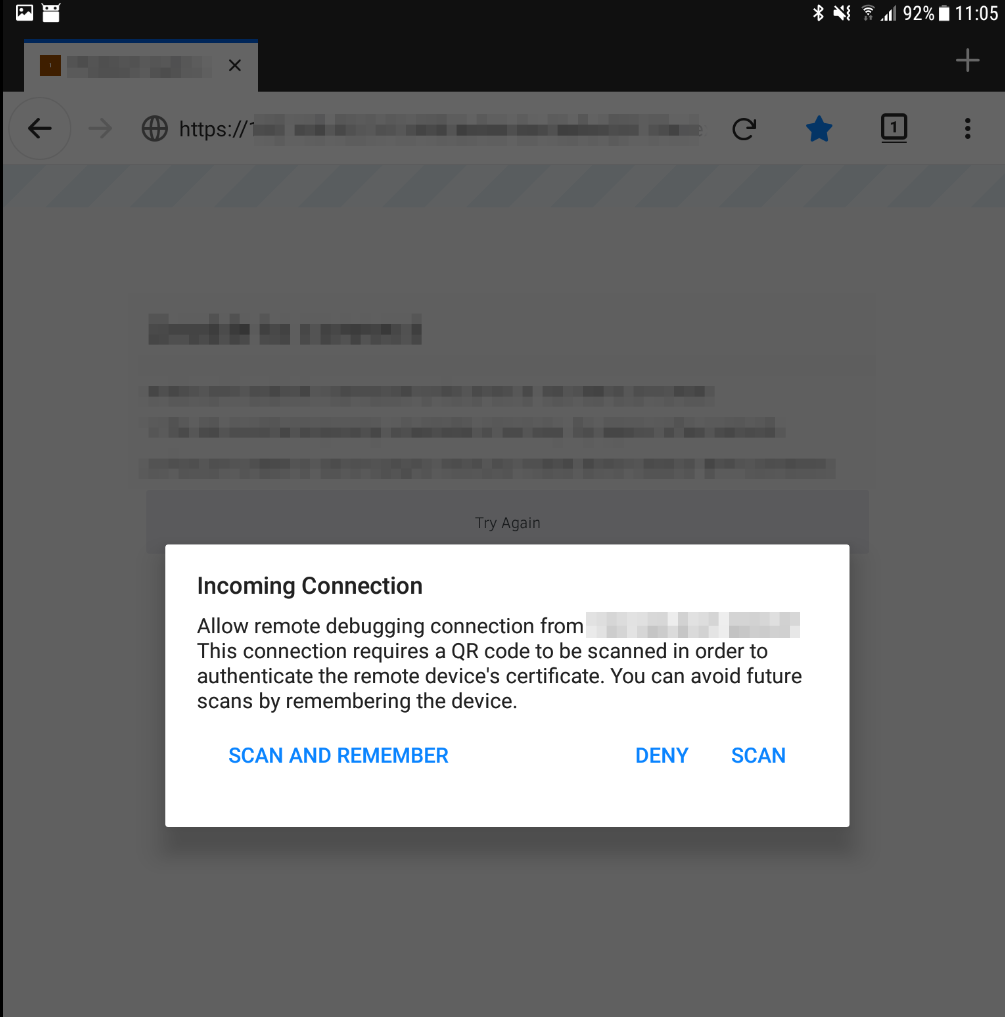
From a practical point of view Wifi looked like the more elegant and hassle free solution and, as it turned out, is probably easier to use than USB connectivity. The only requirement is that the PC and the tablet must be in the same Wifi network. To connect the Firefox debugger on the PC with the smartphone, one simply activates ‘Remote debugging via Wi-Fi’ in the ‘advanced’ section of the Firefox mobile settings. In Firefox on the PC, one starts the WebIDE debugger by pressing Shift-F8. After pressing the refresh button in the debugger, the name of my tablet showed up in the upper right corner. After clicking on it, a window opens on the PC with a barcode and a barcode scanner starts on the tablet. Very nice authentication method!
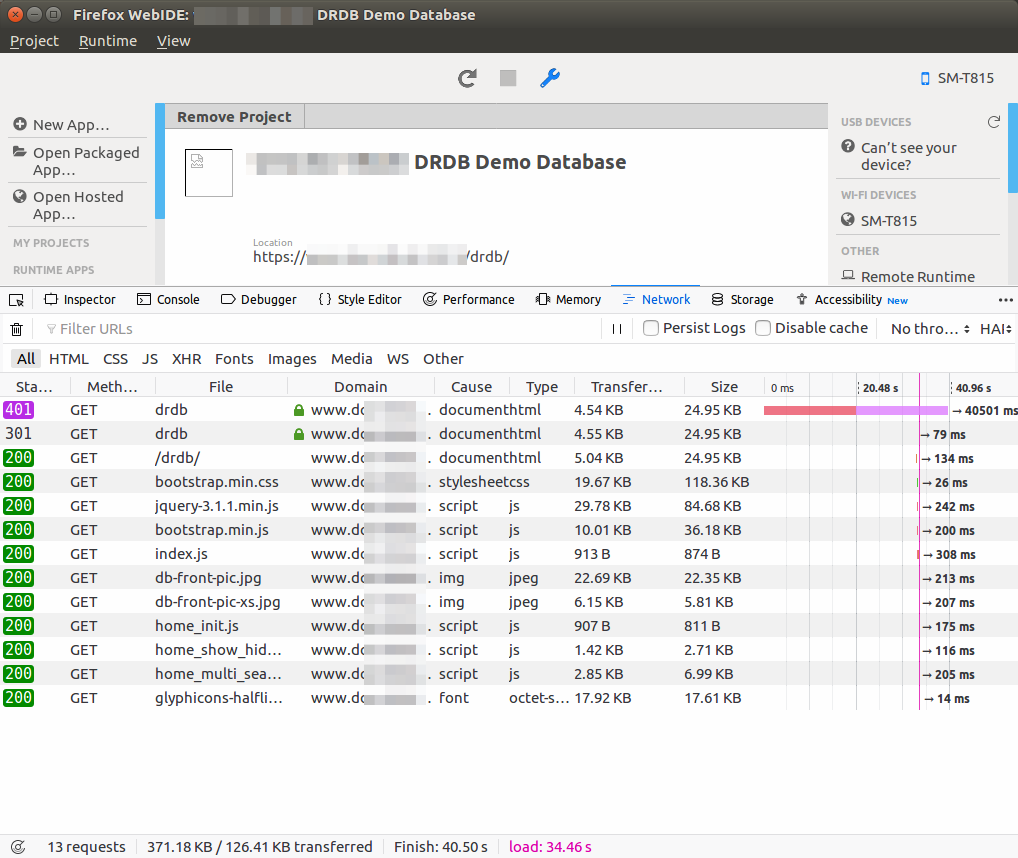
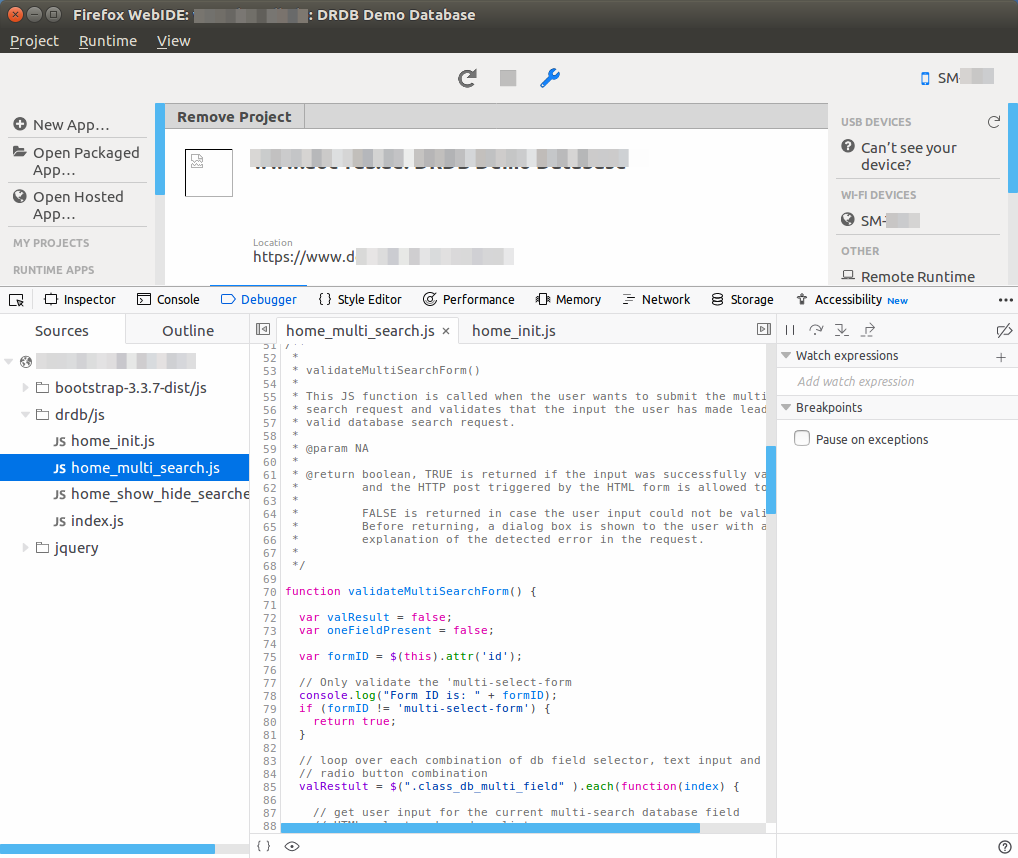
Once the barcode has been scanned, the link is established and WebIDE looks just like the Firefox debugger screen, except that all data it displays comes from the tablet. And it really is identical to local debugging, there is nothing extra that needs to be understood. Very nice, a lot of work must have gone into making this so smooth and easy to use!